Zugriff auf Ihre Benutzeroberfläche zur Verwaltung von E-Mail-Vorlagen
Von Ihrer Kronos-Benutzeroberfläche aus können Sie Ihre E-Mail-Vorlagen verwalten und bearbeiten.
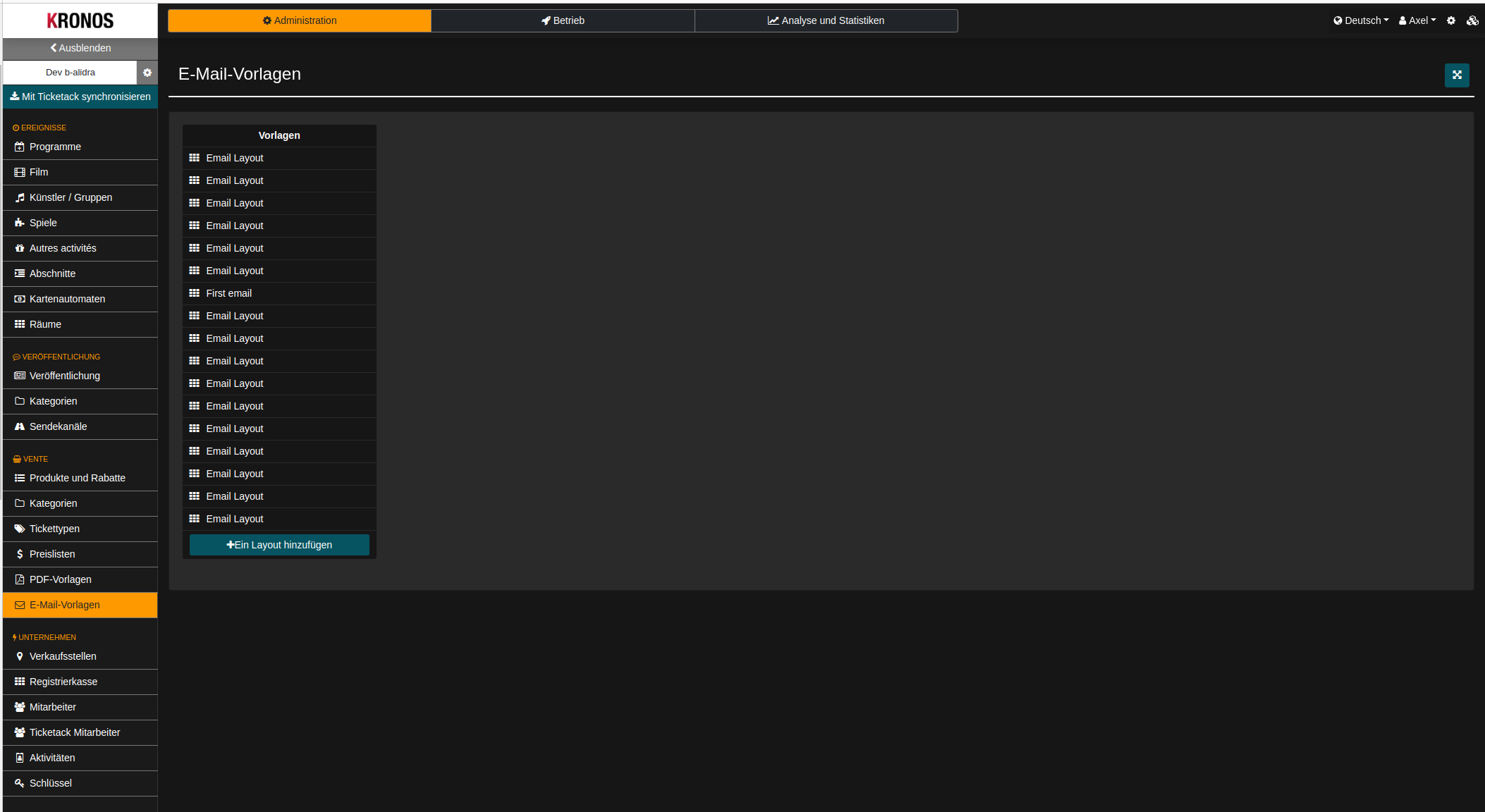
Um auf die Benutzeroberfläche zuzugreifen, klicken Sie oben in der Symbolleiste auf „Administration“ und dann in der Verkaufsabteilung der Symbolleiste links auf „E-Mail-Vorlagen“.
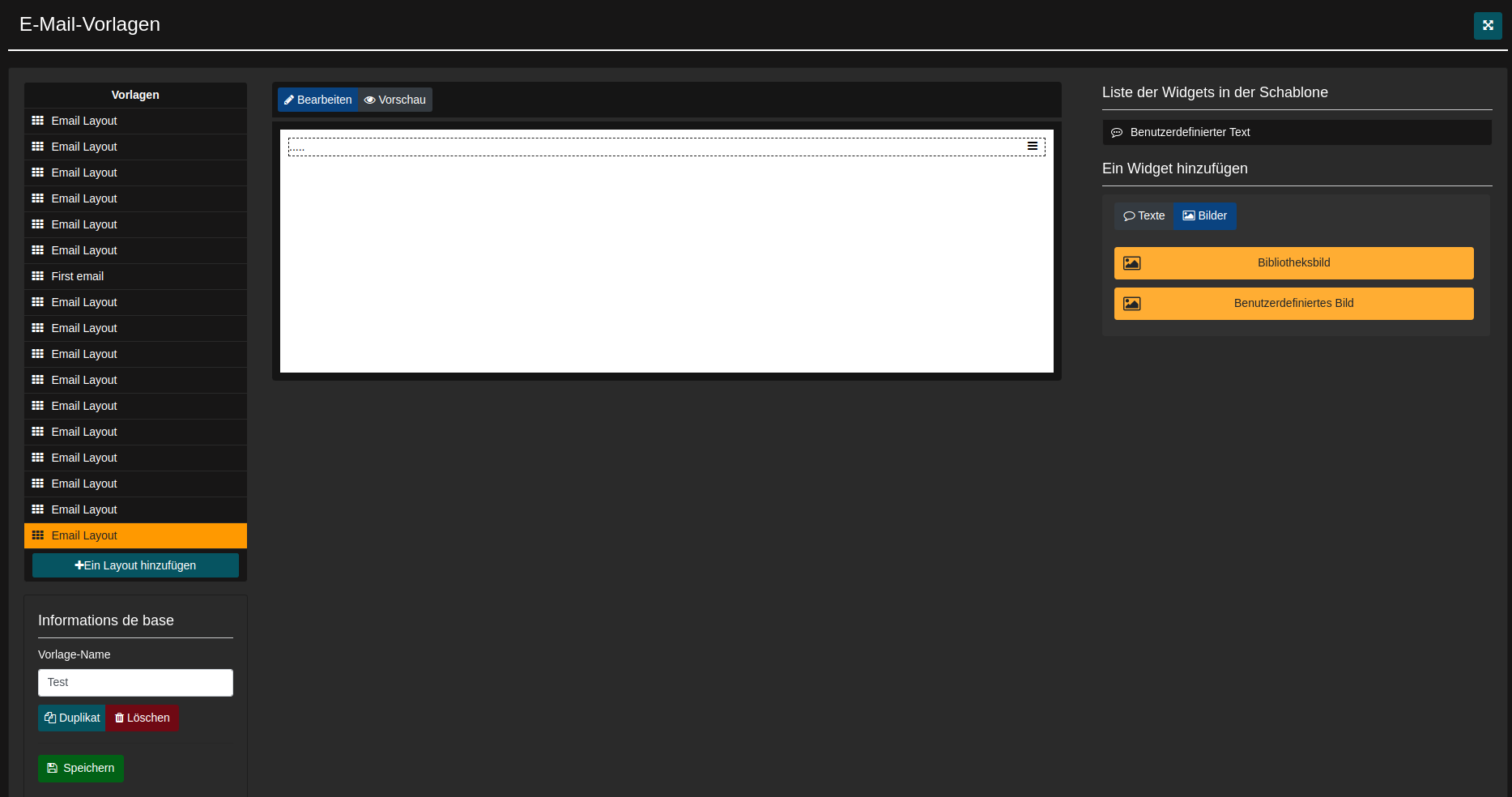
Nachdem Sie auf dieser Benutzeroberfläche sind, sehen Sie eine Liste Ihrer zuvor erstellten Vorlagen. Sie können sie bearbeiten, indem Sie auf eine davon klicken. Unterhalb dieser Liste sehen Sie das blaue Kästchen „Modell hinzufügen“. Durch Klicken darauf haben Sie die Möglichkeit, ein neues zu erstellen. Für die Demonstration werden wir die E-Mail-Vorlage ‚Test‘ erstellen.
Bearbeiten, erstellen Sie Ihre E-Mail-Vorlagen
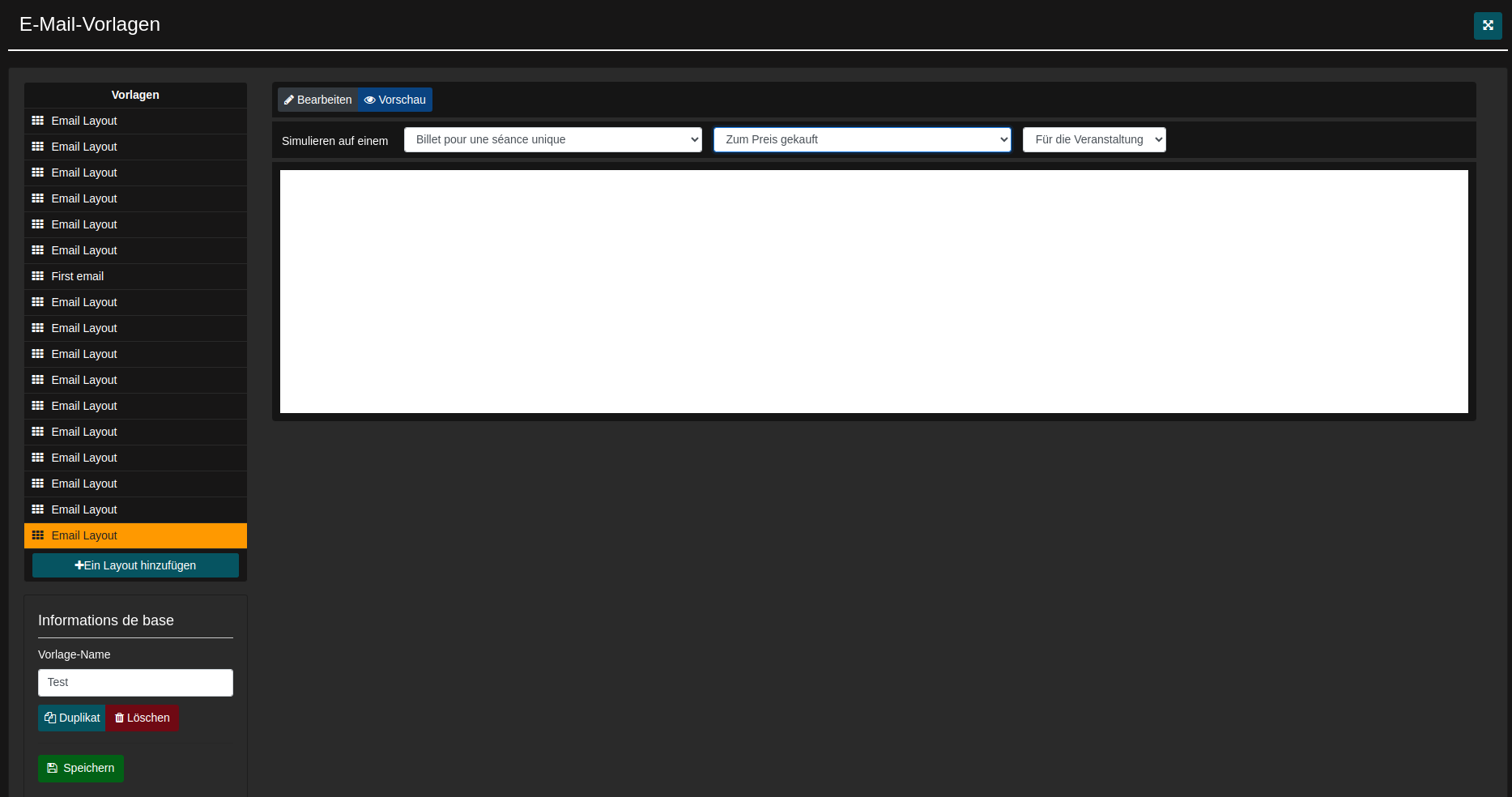
Links vom Modell befindet sich der Abschnitt ‚Grundinformationen‘, in dem Sie Ihrem Modell einen Namen geben, es duplizieren (eine Kopie erstellen), löschen und vor allem mit der grünen Schaltfläche speichern können.
Für die Bearbeitung von E-Mails stehen Ihnen zwei Oberflächen zur Verfügung: Vorschau und Bearbeitung. Sie können darauf über die beiden Schaltflächen über Ihrem Modell zugreifen. Hier, auf dem Bild unten, sind wir in der Vorschau-Schnittstelle. In dieser Oberfläche können Sie Ihre E-Mail für einen Tickettyp, einen Tarif oder ein Ereignis simulieren.
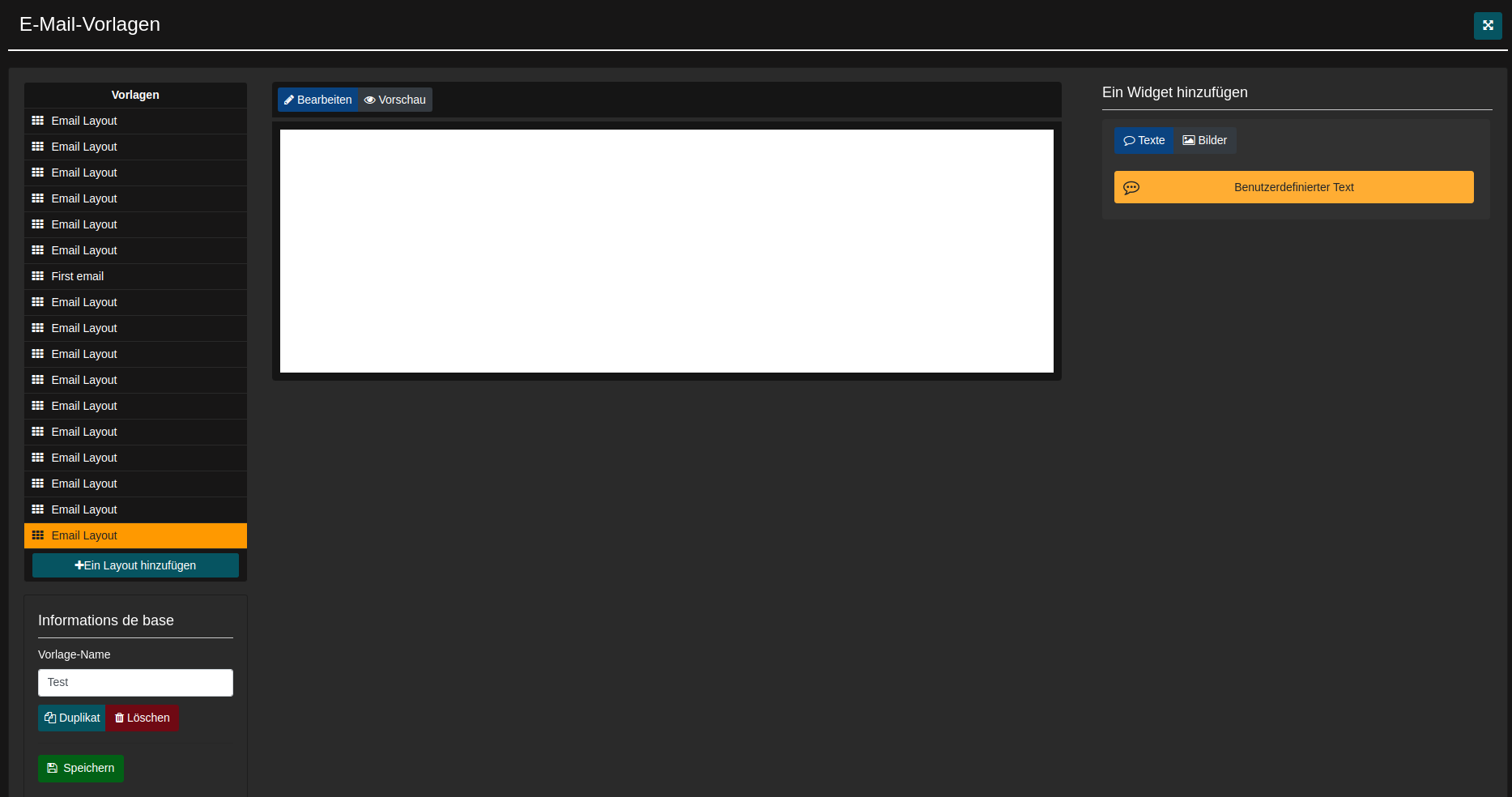
Unten haben Sie die Bearbeitungsoberfläche. Das ist der Ort, an dem Sie Ihre E-Mail anpassen können. Rechts vom Modell haben Sie Zugriff auf Widgets, die die Elemente sind, die Sie in Ihrer E-Mail ändern/hinzufügen können. Es gibt zwei Arten von Widgets: Texte und Bilder. Hier ist der Texttyp ausgewählt. Durch Klicken auf ‚Custom Text‘, das orange Feld, können Sie einen Textblock zu Ihrer E-Mail-Vorlage hinzufügen.
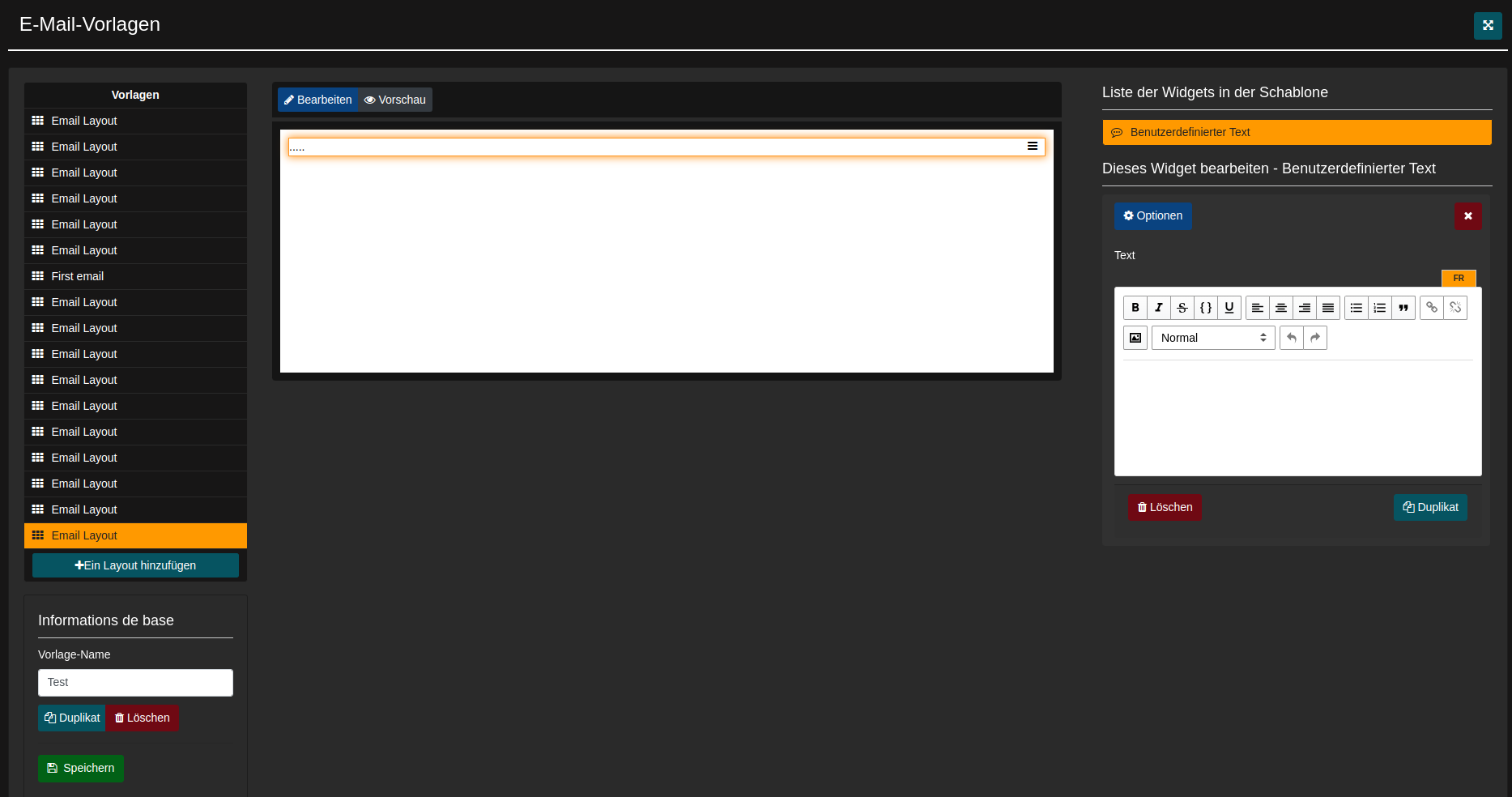
Sobald das Widget hinzugefügt wurde, wird es in der ‚Liste der Widgets in der Vorlage angezeigt‘. Durch Klicken auf dieses Widget in der Liste können Sie es im dafür vorgesehenen Bereich zum Bearbeiten von Text ändern. Sie können das Widget auch löschen, indem Sie auf das rote Feld ‚Löschen‘ auf der rechten Seite klicken, oder es duplizieren, indem Sie auf das blaue Feld klicken. Beachten Sie, dass das Widget einem Block in der Vorlage zugeordnet ist; hier ist der Block orange umrandet. In dem orange umrandeten Block sehen Sie drei kleine Balken auf der rechten Seite des Blocks. Wenn Sie darauf drücken und halten, können Sie den Block nur vertikal verschieben. Um das Widget abzuwählen, drücken Sie auf das kleine rote Kreuz neben dem blauen Optionsfeld.
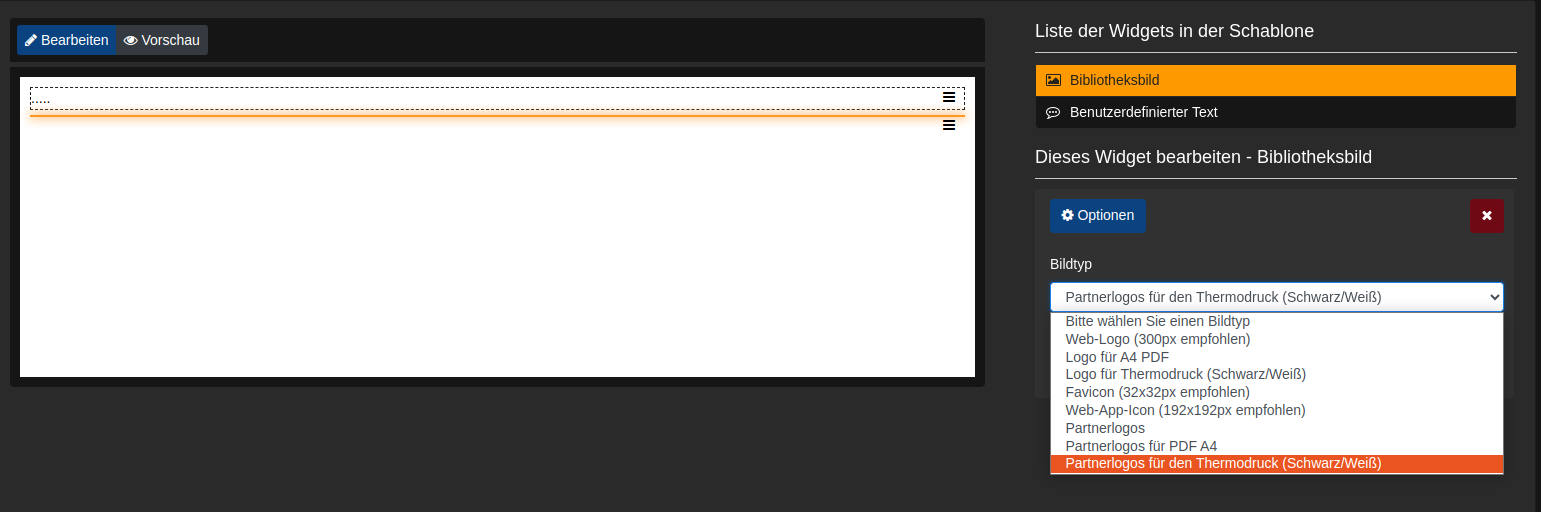
Im Abschnitt ‚Widget hinzufügen‘ können Sie einen Bildtyp hinzufügen. Sie haben zwei Auswahlmöglichkeiten: entweder ‚Bild aus der Bibliothek‘ oder ‚Benutzerdefiniertes Bild‘.
Für ‚Bild aus der Bibliothek‘ können Sie ein vorab gespeichertes Bild aus Ihrer Bilddatenbank einfügen. Um auf diese Bilddatenbank zuzugreifen, lesen Sie diesen Artikel.
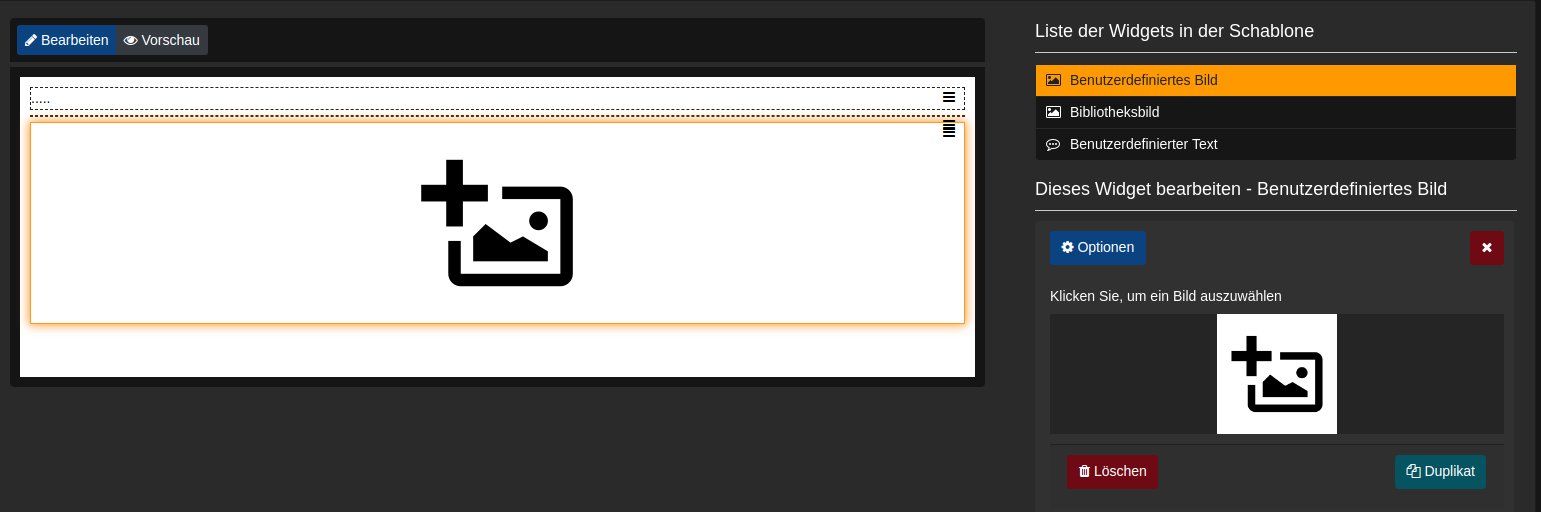
Für ‚Benutzerdefiniertes Bild‘ können Sie einfach auf das Bildsymbol rechts klicken, um ein Bild von Ihrem Computer hochzuladen.
Die Grenzen
Es ist wichtig zu beachten, dass Sie maximal drei Widgets hinzufügen können, unabhängig von ihrem Typ: Es können entweder drei Text-Widgets, drei Bild-Widgets oder eine Mischung aus beidem sein.