Accéder à votre interface de gestion des modèles d’emails
Depuis votre interface Kronos, vous pouvez gérer et éditer vos modèles d’emails.
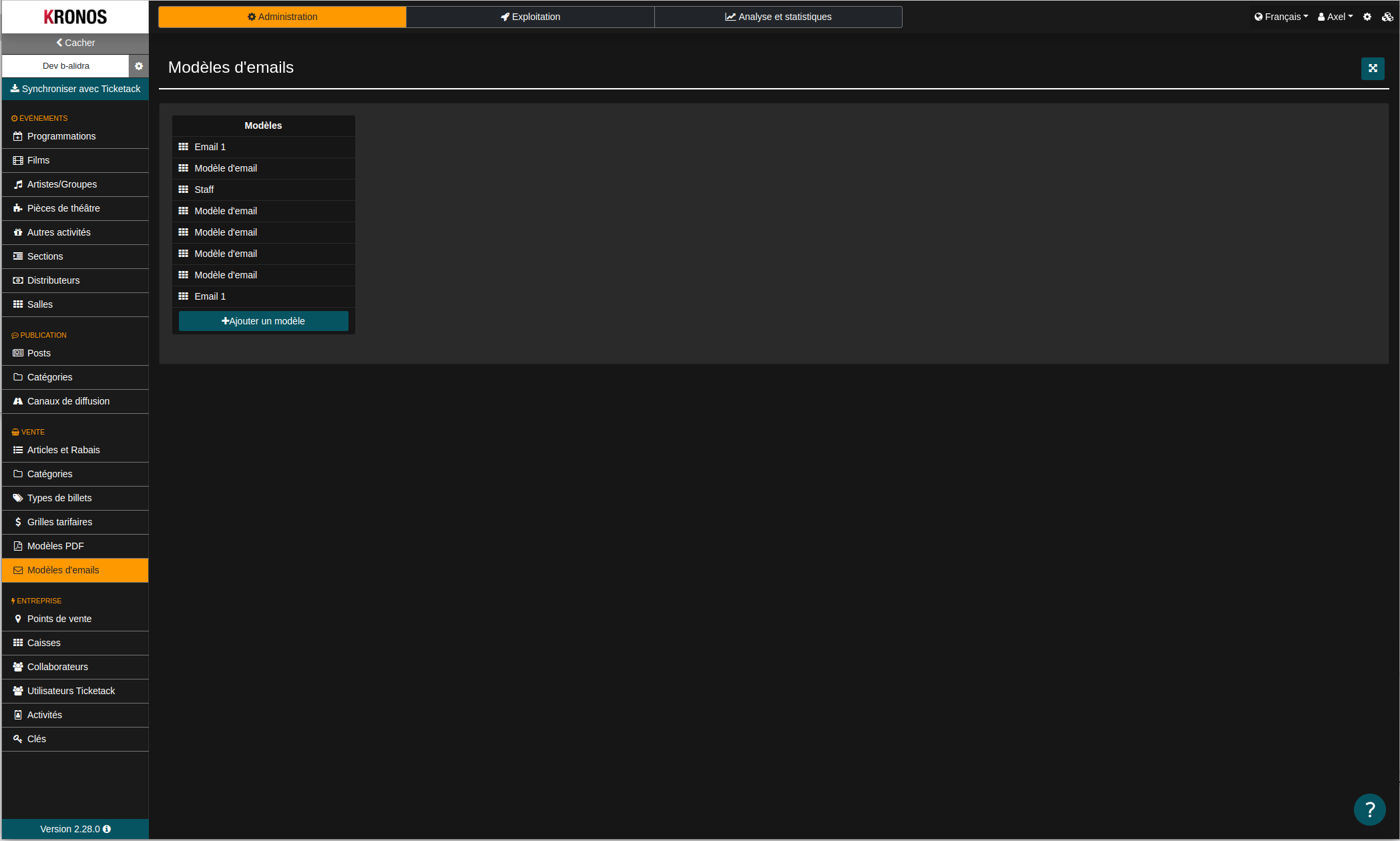
Pour accéder à l’interface, cliquez sur « Administration » dans la barre d’outils du haut, puis, dans la section Vente de la barre d’outils à gauche, cliquez sur « Modèles d’emails ».
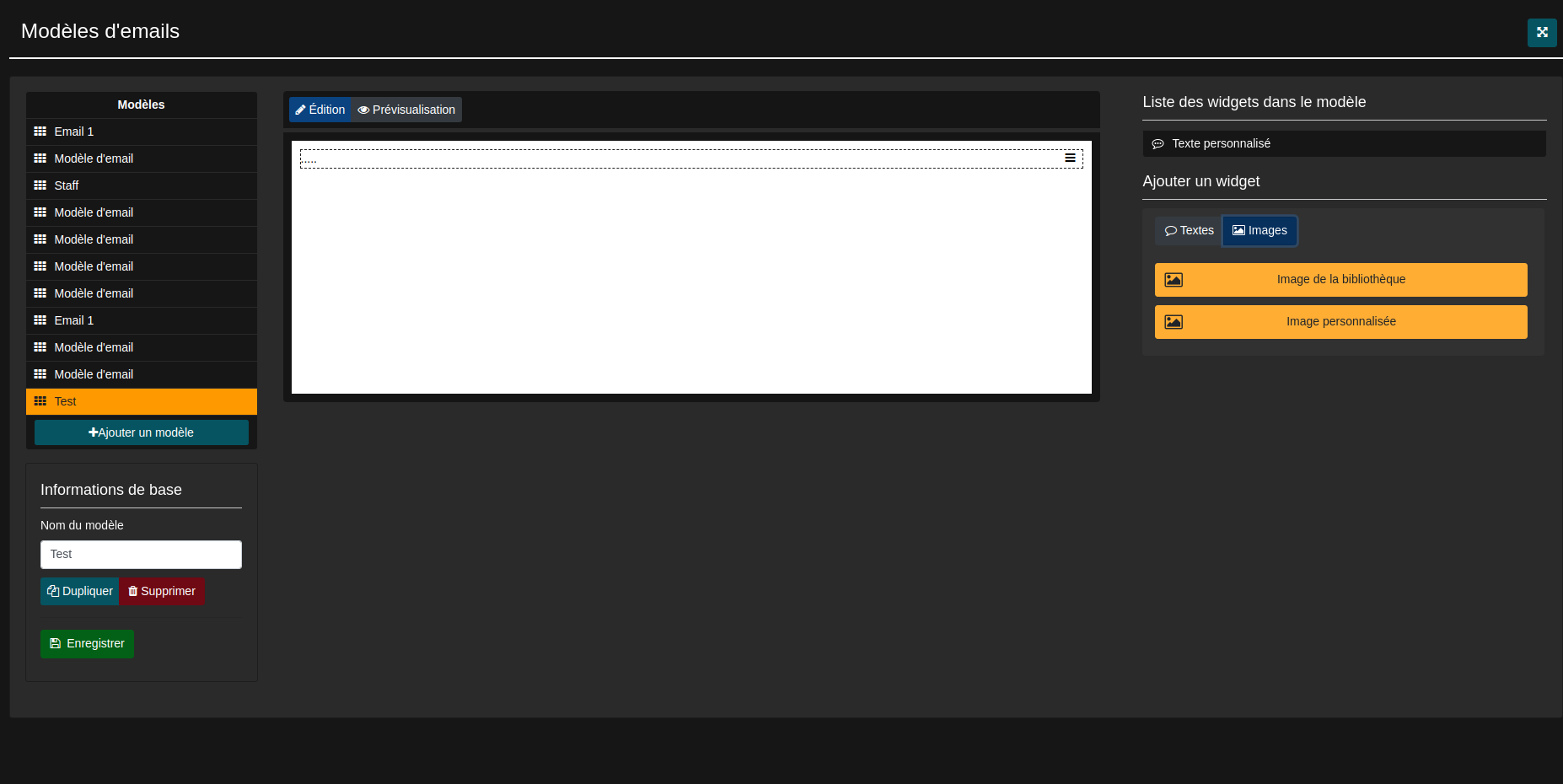
Une fois sur cette interface, vous avez la liste de vos modèles précédemment créés. Vous pouvez les éditer en cliquant sur l’un d’eux. Sous cette liste, vous pouvez voir la case bleue « Ajouter un modèle ». En cliquant dessus, vous avez la possibilité d’en créer un nouveau. Pour la démonstration, nous allons créer le modèle d’email « Test ».
Editer, créer vos modèles d’emails
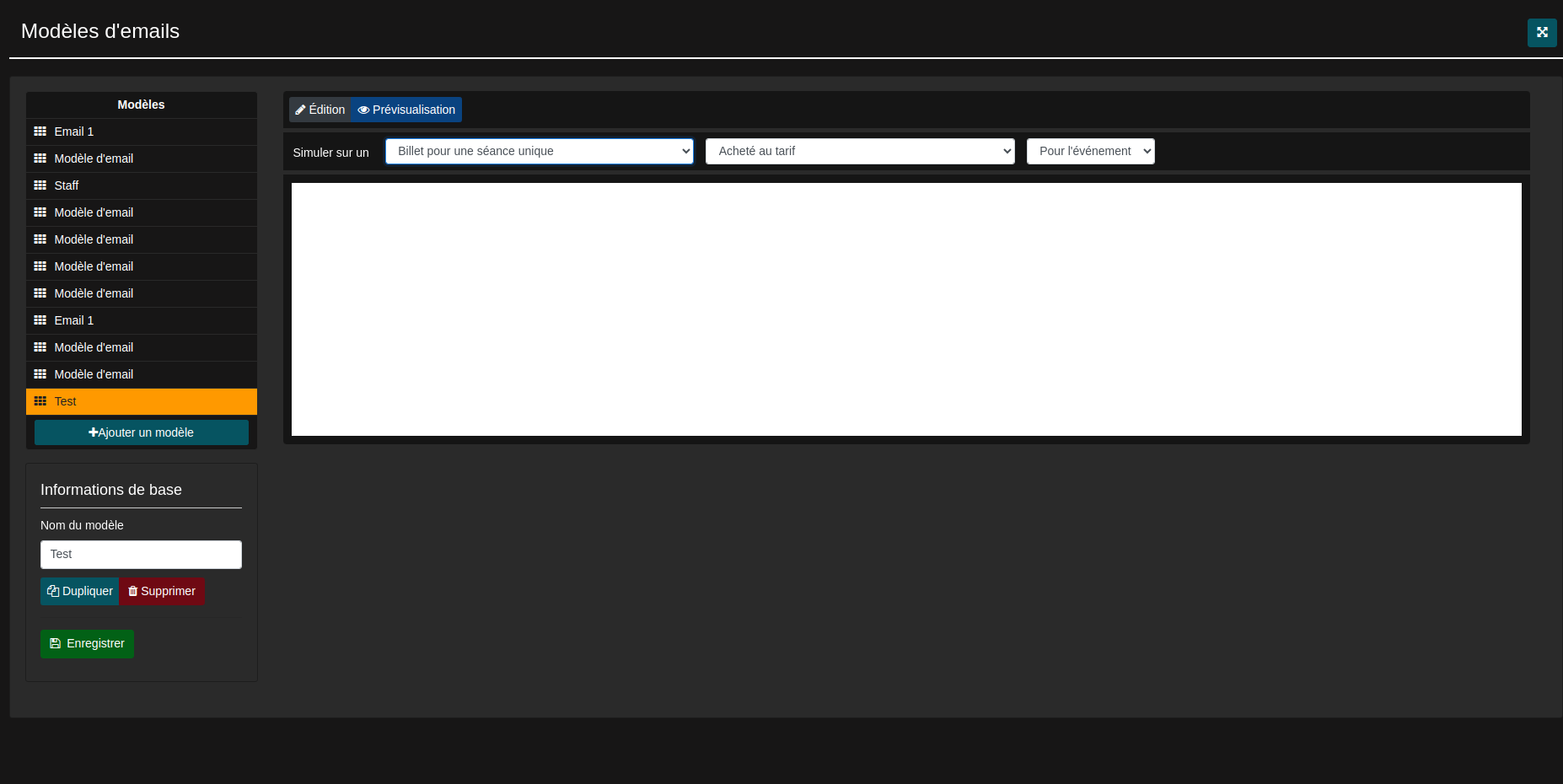
A gauche du modèle, vous avez la section « Informations de base », dans laquelle vous pouvez donner un nom à votre modèle, le dupliquer (création d’un double), le supprimer et surtout l’enregistrer avec le bouton vert.
Pour l’édition des emails, vous avez deux interfaces: Prévisualisation et Edition. Vous pouvez y accéder sur les deux boutons, au-dessus de votre modèle. Ici, sur l’image ci-dessous, nous sommes dans l’interface prévisualisation. Dans cette interface, vous pouvez simuler votre mail sur un type de billet, un tarif ou encore un événement.
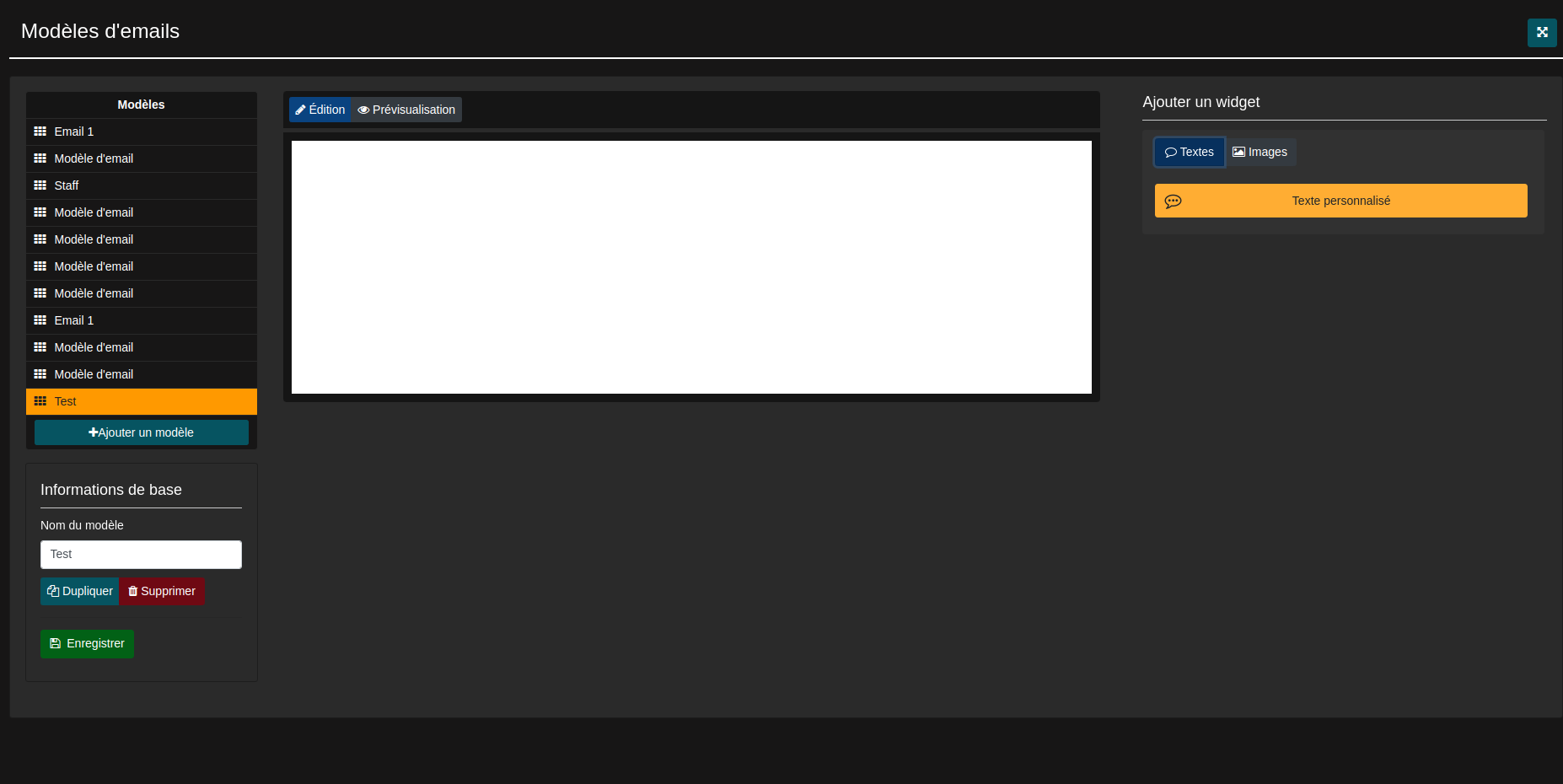
Ci-dessous, vous avez l’interface Edition. C’est ici que vous allez pouvoir personnaliser votre email. A droite du modèle, vous avez accès aux widgets, qui sont les éléments que vous pouvez modifier/ajouter dans votre email. Il y a deux types de widgets: Textes et Images. Ici, le type texte est sélectionné. En cliquant sur « Texte personnalisé », la case en orange, vous pouvez ajouter un bloc texte à votre modèle d’email.
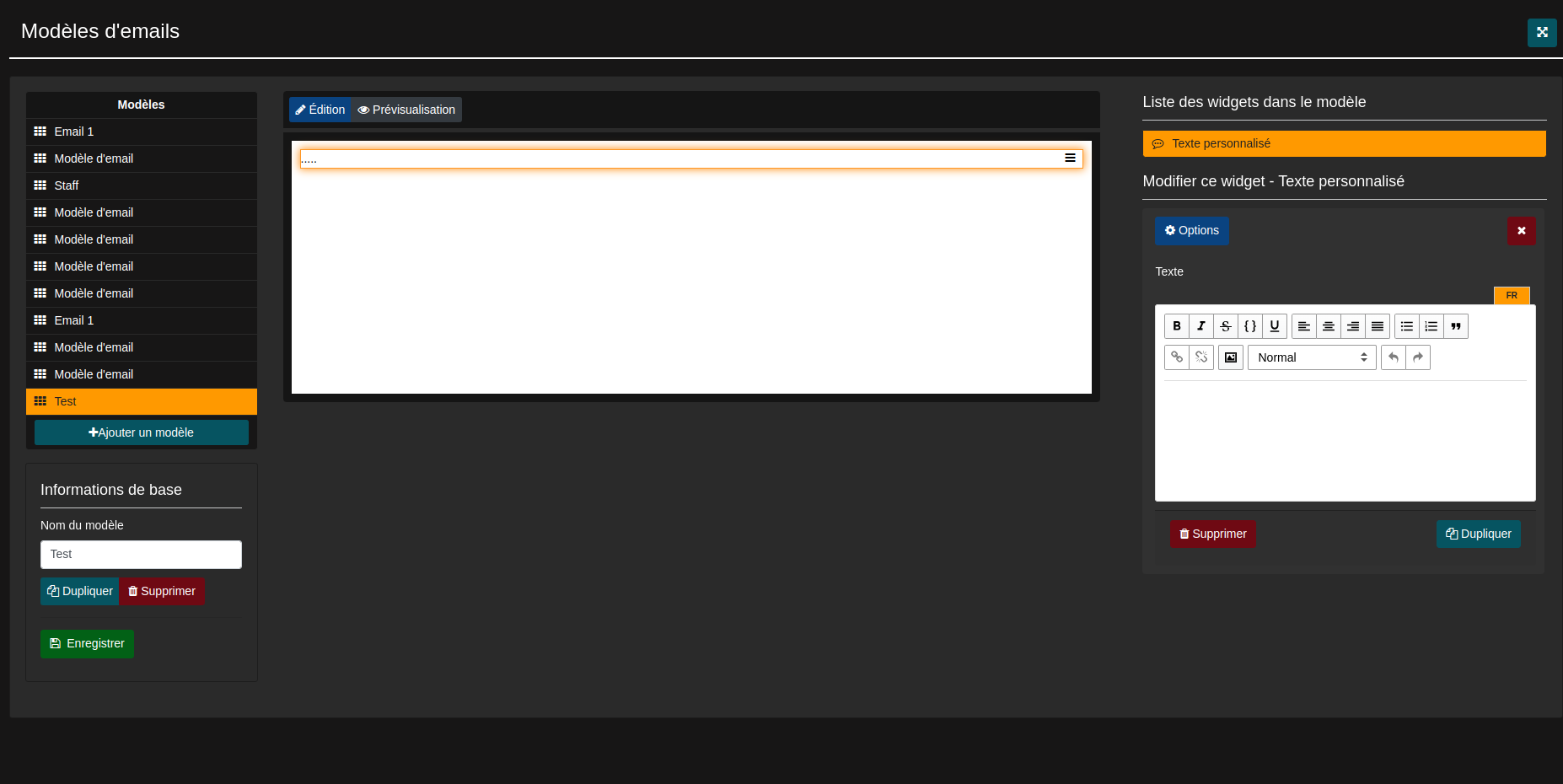
Une fois le widget ajouté, vous allez le voir apparaître dans la « Liste des widgets dans le modèle ». En cliquant sur ce widget, dans la liste, vous pouvez le modifier dans la zone dédiée pour éditer du texte. Vous pouvez aussi supprimer le widget, avec la case « supprimer » en rouge, à votre droite, ou encore le dupliquer, avec la case en bleue. Notez que le widget est associé à un bloc dans le modèle, ici le bloc est cadré en orange. Dans le bloc en orange, vous pouvez voir apparaître trois petites barres, à droite du bloc. En maintenant la pression dessus, vous pouvez déplacer le bloc uniquement à la verticale. Pour désélectionner le widget, appuyez sur la petite croix rouge à côté de la case d’option bleue.
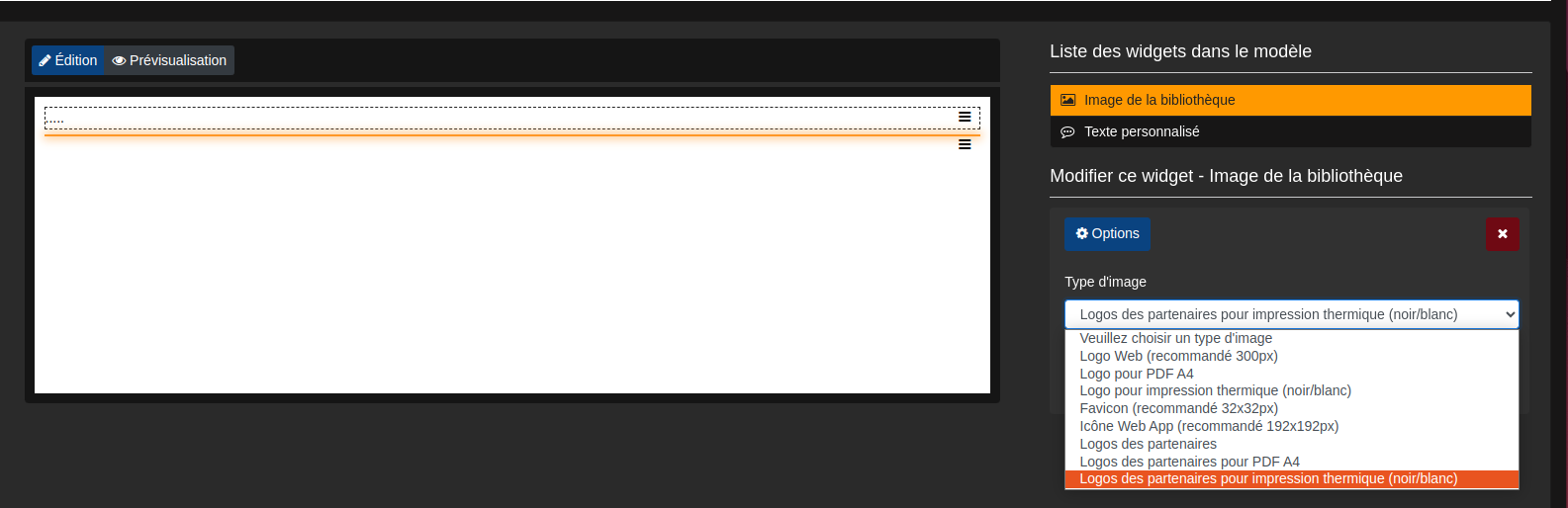
Dans la section « Ajouter un widget », vous pouvez ajouter un type image. Vous avez deux choix: soit « Image de la bibliothèque », soit « Image personnalisée ».
Pour « Image de la bibliothèque », à partir de votre banque d’images, vous pouvez insérer une image que vous avez pré-enregistrée. Pour accéder à cette banque d’images, consultez cette article.
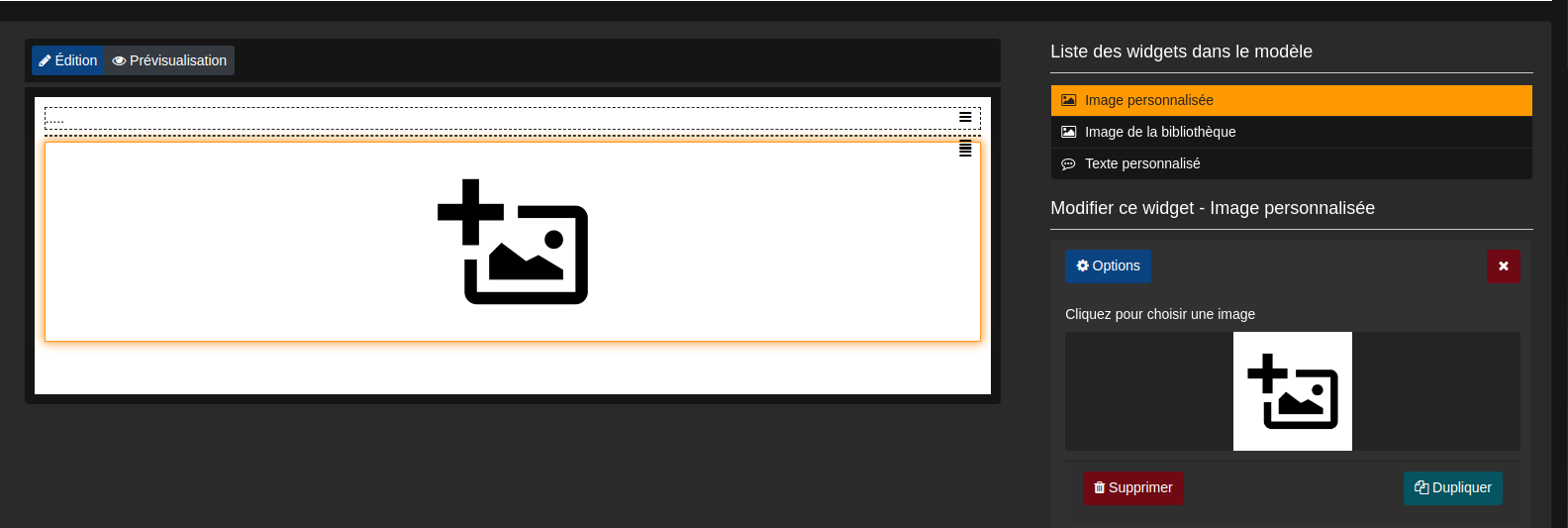
Pour « Image personnalisée », vous pouvez simplement cliquer sur le logo image, à votre droite, pour télécharger une image depuis votre ordinateur.
Les limites
Il faut retenir que vous pouvez ajouter un maximum de trois widgets, peu importe leur type : cela peut être trois widgets texte, trois widgets image, ou un mélange des deux.