Wenn Ihre Website das Open-Source-CMS WordPress verwendet, stellen wir Ihnen ein Plugin zur Verfügung, das Ihnen Folgendes ermöglichtüber eine starke Integration verfügen, ohne unsere API implementieren zu müssen was Ihnen wertvolle Zeit spart. Sie werden auch die Möglichkeit haben, die Veranstaltungsblätter direkt in WordPress zu importieren, was zusätzlich Folgendes ermöglichtdie vom CMS bereitgestellten Suchfunktionen zu nutzen und das erneute Implementieren eines Importeurs zu vermeiden aus Ihrer Programmierungsdatenbank oder geben Sie Ihre Ereigniskarten erneut ein.
Installation
Sie können unser Plugin 1 direkt über den Plugin-Manager von WordPress installieren, indem Sie nach „Ticketack“ suchen; nach der Installation müssen Sie es noch über den Plugin-Manager aktivieren.
Gehen Sie dann in die Verwaltung der Permalinks und klicken Sie einfach auf „Speichern“, um die neuen, vom Plugin bereitgestellten Permalinks zu speichern.
Aktualisierungen
Bevor Sie ein Update des Plugins oder Themas durchführen, überprüfen Sie Folgendes dass Sie richtig gehandelt haben eine Sicherung Ihrer Installation vollständig von WordPress durch das Lesen des changelog zur Verfügung gestellt, damit jeder Regression, inkompatible Änderung oder Installation von Funktionen nicht gewollt vermieden wird.
Nehmen Sie besondershüte dich vor Themenaktualisierungen die Ihre Layoutanpassungen löschen können.
Konfiguration
Das Ticketack-Plugin muss so konfiguriert sein, dass es mit Ihrem Ticketbüro kommunizieren kann.
Gehen Sie dazu in denEinstellungen > Ticketack (Registerkarte API)des Administrationsbereichs Ihres WordPress und füllen Sie die folgenden Felder mit den von Net Oxygen bereitgestellten Informationen aus:
- URL der Engine
- URL des eshops
- API-Schlüssel
Zahlungsarten aktivieren
Das Ticketack-Plugin bietet Ihnen in den Einstellungen zwei Buchungsmodi an -> ticketack -> checkout:
- Reservierungen zulassen (Reservierung ohne Online-Zahlung).
- Käufe zulassen (Kauf mit Online-Zahlung).
Erstellung von Musterseiten
Um die Inhalte des Online-Shops direkt auf Ihrer WordPress-Website anzuzeigen, müssen Sie Musterseiten (aus der Basisfunktionalität „Seiten“ von WordPress) erstellen, die einen bestimmten Shortcode aufnehmen werden.
Je nach Ihrem Anwendungsfall sollten Sie folgende Seiten erstellen :
- Programm (verwenden Sie den Shortcode [tkt_program][/tkt_program])
- Warenkorb (verwenden Sie den Shortcode )
- Verkauf von Abonnements (verwenden Sie den Shortcode [tkt_buy_pass][/tkt_buy_pass])
- Artikel verkaufen (verwenden Sie den Shortcode [tkt_shop][/tkt_shop])
- Bestätigung des Kaufs eines Artikels (verwenden Sie den Shortcode [tkt_checkout][/tkt_checkout])
- Anmelden mit einem Konto und/oder einem Ticket (verwenden Sie den Shortcode [tkt_user_login][/tkt_user_login] und/oder [tkt_ticket_connect][/tkt_ticket_connect])
- Ansicht eines Tickets und seiner Buchungen (verwenden Sie den Shortcode [tkt_ticket_view][/tkt_ticket_view])
Allgemeine Seiten ausfüllen
Sobald Sie die Musterseiten erstellt haben, können Sie sie dem Plugin aus dem BereichEinstellungen > Ticketack> Seiten.
Import von Veranstaltungen aus Ticketack
Um Inhalte anzuzeigen, müssen Sie zuerst die Events „aus Ticketack importieren“:
Artikel aus Ticketack importieren
Um zu haben der Artikel anzuzeigen in den Teil, in dem Artikel verkauft werden, müssen Sie zunächst „Aus Ticketack importieren“ die Artikel :
Verfügbare Shortcodes
Das Plugin ermöglicht Ihnen die Verwendung von shortcodes folgende auf Ihren Seiten :
Anzeige des Warenkorbs
[tkt_cart][/tkt_cart]
Anzeige des Warenkorbsymbols
[tkt_cart_icon][/tkt_cart_icon]
Ein Ereignis anzeigen
[tkt_event][/tkt_event]
Pantaflix VOD anzeigen
Attributes :
id=’screening_id‘
pantaflix_id_prefix=’pantaflix_id_prod‘ (par défaut)
Anzeige des Formulars zum Einlegen von Buchungen in den Warenkorb
[tkt_booking_form layout=“form“ theme=“dark“ ids=“12345678-1234-1234-1234-123456789012″][/tkt_booking _ form ]
Attributes :
|
Attribute |
Mögliche Werte |
Standardmäßiger Wert |
Beschreibung |
|
layout |
form|screenings_list |
form |
Anzeigemodus |
|
Thema |
dark|light |
light |
Thema |
|
ids |
ID_place1,…2,…3,… |
Liste der Sitzungs-IDs |
Anzeige eines Programmteils
[tkt_program layout=“events“ order=“chrono“ xsection_ids=“18_noday“][/tkt_program]
Beschreibung der attribute :
|
Attribut |
Mögliche Werte |
Standardwert |
Beschreibung |
|
layout |
screenings | events |
screenings |
Bietet die Möglichkeit, Sitzungen oder Filme anzuzeigen 2 |
|
Vorlage |
list | grid | gallery |
list |
Legt die Art der Anzeige fest (vgl.: Auswahl des Templates) |
|
item_width |
12/nb_colonne_par_item |
12 |
Legt die Anzahl der Spalten pro Item fest 3 |
|
order |
chrono / alpha |
chrono si layout=screenings alpha si layout=events |
Legt die Sortierung chronologisch oder alphabetisch fest |
|
section_ids |
ID_section1,…2,…3,…. |
Nützlich, wenn man einen bestimmten Abschnitt auswählen will |
|
|
xsection_ids |
ID_section1,…2,…3,… |
Nützlich, wenn man einen bestimmten Abschnitt ausschließen will |
|
|
day |
2020-12-1 |
Legt das Datum der anzuzeigenden Events oder Screenings fest. |
|
|
tags |
Tag1,..2,..3 |
Ereignisse nach Tags filtern |
|
|
screening_section_ids |
ID_sreenings1,..2,…3,… |
Filtert den Abschnitt der anzuzeigenden Sitzungen |
|
|
top_filter |
Screenings | events |
Legt den Filter zwischen Filmen oder Sitzung fest |
|
|
Plätze |
ID_salle1,..2 ,..3,… |
Zeigt Veranstaltungen nach Räumen an |
|
|
filter_fields |
Label | value |… |
Nach Ereignissen anhand einer Filtertabelle filtern |
Beispiele für Templates :
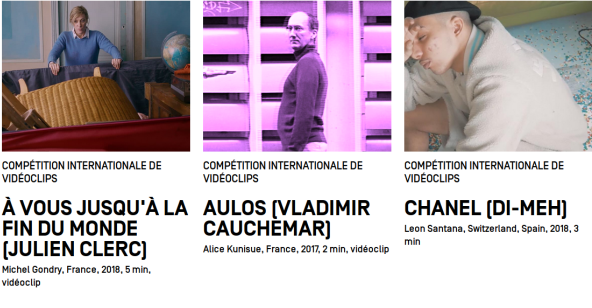
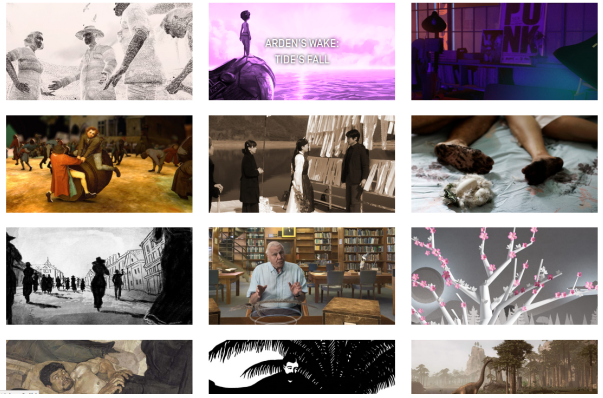
– list : Listenansicht mit einem Bild und einer anschließenden Beschreibung wie unten.

– grid : Anzeige des Ereignisses oder des Screenings mit einem Bild und dem Text darunter, die Anzahl der Spalten wird durch das Attribut item_width definiert, das weiter unten beschrieben wird.

– gallery : Anzeige nur von Bildern.

9.8.6.Anzeige der nächsten Sitzung
[tkt_next_screening output=“title“ with_link=“1“ Plätze=“12345678-1234-1234-1234-123456789012″][/tkt_next_screening]
Attributes :
|
Attribute |
Mögliche Werte |
Standardmäßiger Wert |
Beschreibung |
|
output |
title|date|time|datetime|venue|poster|url |
Zeigt das ausgewählte Feld an |
|
|
with_link |
0 | 1 |
1 |
Anzeige mit Link |
|
Plätze |
ID_place1,…2,…3,… |
Anzeige der Sitzungen nach Räumen |
9.8.7.Filter
Filter pro Tag :
[tkt_days_filter][/tkt_days_filter ]
Dieser Shortcode zeigt eine Leiste mit Filtern nach Tagen an und ermöglicht es, Sitzungen nach ihrem
Anfang.
Beschreibung der attribute :
|
Attribut |
Mögliche Werte |
Standardwert |
Beschreibung |
|
min_start_at |
aaaa-mm-jj |
Datum des Tages |
Erster Tag der Filterleiste |
|
max_start_at |
aaaa-mm-jj |
Datum des Tages |
Letzter Tag der Filterleiste |
|
nb_days |
Anzahl_der_Tage |
Anzahl der Tage in der Filterleiste4 |
Filterlinien :
[tkt_filter_rows row-hall=“Salle 1|Salle 2|Salle 3″ row-next-days=“7″][/tkt_filter_rows]
Beschreibung der Attribute:
|
Attribut |
Mögliche Werte |
Standardwert |
Beschreibung |
|
row-hall |
Salle1 | Salle 2| Salle 3| … |
Ermöglicht das Erstellen einer Filterlinie über Räume |
|
|
row-next-days |
7 |
Ermöglicht die Erstellung einer Filterlinie über die nächsten X Tage |
Kauf von Abonnements
[tkt_buy_pass][/tkt_buy_pass ]
Beschreibung der attribute :
|
Attribut |
Mögliche Werte |
Standardwert |
Beschreibung |
|
Typen |
ID_type1,…2,…3,… |
Wählt den oder die Abonnementtypen, die angezeigt werden sollen |
Formular für die Anmeldungmit einer TicketID
[tkt_ticket_connect][/tkt_ticket_connect]
Dieser Shortcode benötigt keine Attribute
Formular zur Authentifizierung mit einem Nutzer
[tkt_user_login][/tkt_user _ login]
Dieser Shortcode benötigt keine Attribute
Bestätigung der Bestellung
[tkt_checkout][/tkt_checkout]
|
Attribut |
Mögliche Werte |
Standardwert |
Beschreibung |
|
Felder |
Firstname, lastname,email,adress,… |
Definiert die Felder, die der Benutzer beim Kauf eines Artikels ausfüllen muss. |
Shop anzeigen
[tkt_shop][/tkt_shop]
Beschreibung der Attribute:
|
Attribute |
Mögliche Werte |
Standardwert |
Beschreibung |
|
Modèle |
list | grid | gallery |
list |
Définit le type d’affichage (cf. : sélection du modèle) |
|
category_ids |
ID_category1,…2,…3 ,… |
Legt die Artikelkategorie(n) fest, die angezeigt werden soll(en). |
|
|
item_width |
12/nb_colonnes |
12 |
Legt die Anzeigegröße von Artikeln fest. |
|
hide_sorters |
0 | 1 |
1 |
Zeigt die mögliche Sortierung an |
|
only_in_stock |
0 | 1 |
1 |
Wählt aus, ob verfügbare Artikel angezeigt werden oder nicht |
|
nb |
nb_tot_article_affiché |
-1 (zeigt alle Artikel an) |
Wählt die Gesamtzahl der Artikel, die angezeigt werden sollen |
|
exclude |
ID_article1,..2,..3,… |
Artikel anhand ihrer ID ausschließen |
|
|
sort |
alpha | rev-alpha | incr_price | decr-price | random |
Ermöglicht das Sortieren von Artikeln |
|
|
show |
0 | 1 |
0 |
Eine Paginierung erstellen |
|
tkt_page |
numéro_de_page |
1 |
Legt die anzuzeigende Seitennummer fest |
|
nb_by_page |
nb_article_par_page |
9 |
Legt die Anzahl der Artikel pro Seite fest. |
Anpassen von Rendering und Stil
Wenn die Wiedergabe (visuell, angezeigte Informationen usw.) dershortcodes nicht gefällt, können Sie sie in Ihrem eigenen Design überladen.
Stilblatt (style.css)
Um das Aussehen Ihrer Website nach Belieben zu ändern, gehen Sie zu: Erscheinungsbild → Individuelle Gestaltung → CSS zusätzlich. Hier können Sie im CSS-Format den Stil schreiben, den Sie ändern möchten.
Überlastung beim Rendern von Shortcodes
Die ursprünglichen Templates für das Ticketack-Plugin finden Sie inwp-content/plugins/ticketack/app/templates/. Jeder der in diesem Verzeichnis enthaltenen Ordner verwaltet die Anzeige eines Shortcodes.
Um den Stil eines Teils Ihrer Website zu überladen erzeugt durchein des shortcodes zuvor beschrieben,brauchen Sie im Stammverzeichnis Ihres Themas einen Ordner anlegen ticketack sowie ein Dossier templatesim Inneren desselben.
Anschließend können Sie die Anzeige überladen mit einem shortcode durch Kopieren des entsprechenden Ordners von wp-content/plugins/ticketack/app/templates/ zu wp-content/themes/ [votre_theme] /ticketack/templates/ , und dann durch Bearbeiten der Dateien von templates ..
Hier ist eine umfassende Liste von Ordnern, die Sie überladen können:
- article : Ändert die Ansicht eines Artikels.
- booking : Ändert die Ansicht der Reservierungen.
- buy_article : Ändert die Kaufansicht eines Artikels.
- buy_pass : Ändert die Ansicht für den Kauf eines Abonnements.
- cart : Ändert die Ansicht des Einkaufswagens.
- checkout : Ändert die Ansicht der Bestellungsbestätigung
- event : Ändert die Ansicht eines Films.
- filter : Ändert die Filteransicht.
- next_screenings : Ändert die Ansicht der nächsten Sitzungen.
- people : Ändert die Ansicht
- program : Ändert die Ansicht des Zeitplans
- shop : Ändert die Ansicht des Shops.
Wichtig: Warnung bei Aktualisierungen Ihres Themas
Es wird dringend empfohlen, mit einem untergeordneten Thema zu arbeiten, damit Ihre Änderungen nicht verloren gehen des Stils bei Aktualisierungen des themas.
Ein untergeordnetes Thema ist ein Thema, das auf Ihrem übergeordneten Thema basiert. Er übernimmt alle seine Funktionen, ohne ihn jemals zu verändern. So können Sie Änderungen an Ihrem untergeordneten Thema vornehmen und im Falle einer Aktualisierung des übergeordneten Themas gehen diese nicht verloren!
Jede Datei, die im untergeordneten Design platziert wird und denselben Namen wie im übergeordneten Design hat, übernimmt die Oberhand und überschreibt die Originaldatei (außerfunctions.php).
Verwendung mit einem Cache-Plugin
Wenn Sie ein Cache-Plugin wie Comet Cache und die Bildproxy-Funktion verwenden, werden die Bilder aus Ticketack browserspezifisch optimiert und können in das WebP-Format umgewandelt werden, das von einigen Browsern nicht unterstützt wird. Daher müssen Sie Ihr Cache-Plugin so konfigurieren, dass es eine Version der Seiten für Browser, die dieses Format unterstützen, und eine Version für Browser, die es nicht unterstützen, generiert.
Konfigurationsbeispiel für Comet Cache Pro :
Erstellen eines dynamischen Versionssalts für den Comet-Cache :
(strpos( $_SERVER[‚HTTP_ACCEPT‘], ‚image/webp‘ ) !== false ? ‚webp‘ : “)
2 Das Layout entspricht der Anzeige des Programms entweder nach „events“ oder nach „screenings“ (events = Filme, screenings = Vorführungen).
3 Wenn die Schablone grid oder gallery ist, dann geben wir die Breite einer Spalte mit item_width an, indem wir 12 durch die Anzahl der gewünschten Spalten teilen.
4 Wenn nb_days angegeben wird und max_start_at nicht angegeben wird, wird max_start_at aus min_start_at + nb_days errechnet.
