Si votre site Web utilise le CMS Open Source WordPress, nous mettons à votre disposition une extension WordPress qui vous permettra de disposer d’une intégration forte sans devoir implémenter notre API ce qui vous permettra de gagner un temps précieux et de faire bénéficier vos clients d’une intégration transparente de la billetterie sur votre propre site.
Vous bénéficierez également ainsi de la possibilité d’importer les fiches des événements directement dans WordPress ce qui permettra en outre d’utiliser les fonctions de recherche fournies par le CMS et d’éviter de réimplémenter un importeur depuis votre base de données de programmation ou de resaisir vos fiches d’événements. Cette fonctionnalité est recommandée, mais n’est pas obligatoire.
La façon dont sont affichées les informations et le type d’information affiché sont par ailleurs complètement personnalisables au moyen d’un mécanisme d’overrides de templates.
Installation et mises à jour
Première installation
Vous pouvez installer notre extension directement depuis le gestionnaire d’extensions de WordPress en cherchant « Ticketack » ; une fois installé, vous devez encore l’activer depuis le gestionnaire des extensions.
Rendez-vous ensuite dans la gestion des permaliens et cliquez simplement sur « Enregistrer » afin d’enregistrer les nouveaux permaliens fournis par l’extension.
Configuration de base
L’extension Ticketack pour WordPress doit être configuré pour communiquer avec votre billetterie.
Pour cela, rendez-vous dans la partie Réglages > Ticketack (Onglet API) de l’espace d’administration de votre WordPress et remplissez les champs suivants avec les informations fournies par Net Oxygen :
- URL de l’engine
- URL du eshop
- Clé d’API
Validez ensuite pour faire apparaître la liste des points de ventes et caisses auquel cet utilisateur a accès et sélectionnez-les dans la liste déroulante.
Finalement, assurez-vous que chacun de vos sites Web WordPress (y compris staging et développement) est déclaré dans l’interface de gestion Kronos (Paramètres (onglet intégrations)) afin de permettre la propagation automatique des paramètres, événements et articles sur votre site.
Mises à jour
Avant de réaliser une mise à jour de l’extension Ticketack ou de votre thème, vérifiez que vous avez bien fait une sauvegarde de votre installation complète de WordPress en ayant lu le changelog fourni afin que toute régression, changement incompatible ou installation de fonctionnalités non voulues soit évité.
Prenez particulièrement garde aux mises à jour de thèmes qui peuvent effacer vos personnalisations de mise en page.
Si vous avez personnalisé les vues générées par l’extension au moyen du mécanisme d’overrides de templates, veillez à mettre à jour vos surcharges à partir des modèles fournis avec l’extension et mentionnés dans le changelog afin de bénéficier des dernières fonctionnalités et correctifs.
Création des pages type
Afin d’afficher les contenus de la billetterie ou du shop en ligne directement sur votre site WordPress, il est nécessaire de créer des pages type (depuis la fonctionnalité de base « Pages » de WordPress) qui viendront recueillir un shortcode spécifique (les shortcodes sont documentés plus loin).
En fonction de votre cas d’utilisation, nous vous invitons à créer les pages suivantes :
- Programme (utiliser le shortcode [tkt_program][/tkt_program])
- Vente d’abonnements (utiliser le shortcode [tkt_buy_pass][/tkt_buy_pass])
- Vente d’articles (utiliser le shortcode [tkt_shop][/tkt_shop])
- Panier (utiliser le shortcode ou [tkt_checkout][/tkt_checkout]
- Validation d’achat (utiliser le shortcode [tkt_checkout][/tkt_checkout])
- Connexion avec un compte et/ou un ticket (utiliser le shortcode [tkt_user_login][/tkt_user_login] et/ou [tkt_ticket_connect][/tkt_ticket_connect])
- Vue d’un ticket et de ses réservations (utiliser le shortcode )
Une fois les pages types créées, vous pouvez les indiquer à l’extension depuis la partie Réglages > Ticketack (Onglet Pages).
Shortcodes disponibles
L’extension WordPress Ticketack vous permet d’utiliser les shortcodes suivant dans vos pages ou directement depuis votre code personnalisé à l’aide de la fonction WordPress do_shortcode().
Les shortcodes sont des petits bouts de code entre crochets qui seront interprétés par WordPress au moyen de l’extension Ticketack pour afficher du contenu dynamique à la place du shortcode en question. Ainsi, vous pouvez tout à fait mélanger du contenu classique dans une page ou un article WordPress avec les shortcodes fournis.
Affichage du panier
[tkt_cart][/tkt_cart]
|
Attributes |
Possibles values |
Value by default |
Description |
|
theme |
dark|light |
light |
Thème |
Affichage de l’icône panier
[tkt_cart_icon][/tkt_cart_icon]
Affichage d’un événement
[tkt_event][/tkt_event]
Affichage de la VOD Pantaflix
[tkt_pantaflix_player id='screening_id | refs (172517)' pantaflix_id_prefix='pantaflix_id_prod']
Pantaflix modifie les screenings dans Ticketack en injectant des valeurs dans les refs des séances. Voici le contenu des refs de la séance :
"refs" : [
{ "id" : "172517" },
{ "id" : "pantaflix_id_dev/1263" },
{ "id" : "pantaflix_id_pre/1266" },
{ "id" : "pantaflix_id_prod/6752"}
]
Le pantaflix_id_prefix est le prefix qu’il faut retirer dans les refs pour obtenir le content ID Pantaflix. Dans le cas présent, le pantaflix_id_prefix est égal à pantaflix_id_prod.
Affichage du formulaire de mise au panier de réservations
[tkt_booking_form layout="form" show="pricings,ticket_id" theme="dark" ids="12345678-1234-1234-1234-123456789012"][/tkt_booking_form]
Attributes :
|
Attributes |
Possibles values |
Value by default |
Description |
|
layout |
form|screenings_list |
form |
Mode d’affichage |
|
theme |
dark|light |
light |
Thème |
|
ids |
ID_place1,…2,…3,… |
Liste des ids de séances |
|
|
show |
pricings|pricings,ticket_id|ticket_id |
pricings,ticket_id |
Affichage des tarifs et/ou de la zone de connexion avec son ticket_id |
Affichage d’une partie du programme
[tkt_program layout="events" order="chrono" xsection_ids="18_noday"][/tkt_program]
Description des attributs :
|
Attribut |
Valeurs possibles |
Valeur par défaut |
Description |
|
layout |
screenings | events |
screenings |
Offre la possibilité d’afficher les séances ou les films2 |
|
template |
list | grid | gallery | blocks* |
list |
Définit le type d’affichage (cf : choix du template) |
|
item_width |
12/nb_colonne_par_item |
12 |
Définit le nombre de colonnes par item3 |
|
order |
chrono / alpha |
chrono si layout=screenings alpha si layout=events |
Définit le tri par ordre chronologique ou alphabétique |
|
section_ids |
ID_section1,…2,…3,…. |
Utile si on veut sélectionner une section en particulier |
|
|
xsection_ids |
ID_section1,…2,…3,… |
Utile si on veut exclure une section en particulier |
|
|
day |
2020-12-1 |
Définit la date des évents ou screenings à afficher |
|
|
tags |
Tag1,..2,..3 |
Filtre les événements par tag |
|
|
screening_section_ids |
ID_sreenings1,..2,…3,… |
Filtre la section des séances à afficher |
|
|
top_filter |
Screenings | events |
Définit le filtre entre les films ou séance |
|
|
places |
ID_salle1,..2 ,..3,… |
Affiche les événements en fonction des salles |
|
|
filter_fields |
Label | value |… |
Filtre sur les événements en fonction d’un tableau de filtre |
*Template blocks:
|
items_per_row |
1 | 2 | 3 | 4 | 6 |
1 |
Nombre d’éléments par ligne |
|
image_width_pct |
chiffre |
35 |
Largeur de l’image en % |
|
image_ratio |
chiffre / décimal |
auto |
Hauteur de l’image |
|
description_max_line |
chiffre |
4 |
Nombre de lignes de la description visible |
Exemples de templates :
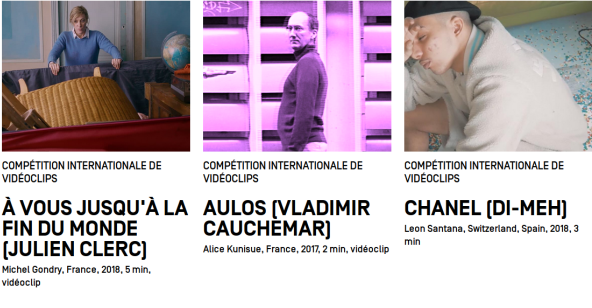
– list : affichage en liste avec une image et une description à la suite comme ci-dessous.
– grid : affichage de l’event ou du screening avec une image et le texte en dessous, le nombre de colonnes est définies par l’attribut item_width décrit un peu plus bas.
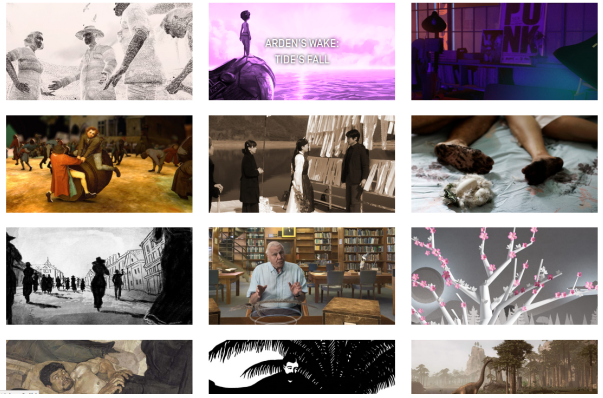
– gallery : affichage uniquement des images.
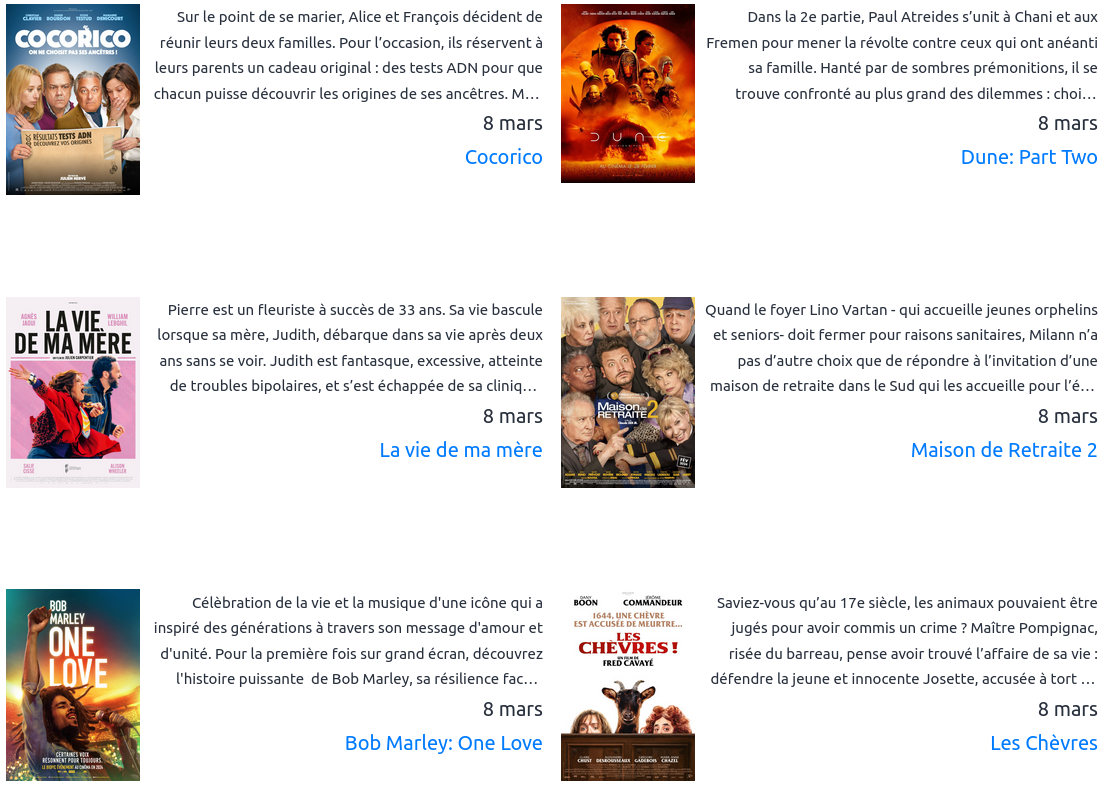
– Blocks :
Affichage de la prochaine séance
[tkt_next_screening output="title" with_link="1" places="12345678-1234-1234-1234-123456789012"][/tkt_next_screening]
Attributes :
|
Attributes |
Possibles values |
Value by default |
Description |
|
output |
title|date|time|datetime|venue|poster|url |
Affiche le champs séléctionné |
|
|
with_link |
0 | 1 |
1 |
Affichage avec lien |
|
places |
ID_place1,…2,…3,… |
Affichage des séances par salles |
Filtres
Filtre par jour :
[tkt_days_filter][/tkt_days_filter ]
Ce shortcode affiche une barre de filtres par jour et permet de filtrer les séances par leur date de
début.
Description des attributs :
|
Attribut |
Valeurs possibles |
Valeur par défaut |
Description |
|
min_start_at |
aaaa-mm-jj |
Date du jour |
Premier jour de la barre de filtres |
|
max_start_at |
aaaa-mm-jj |
Date du jour |
Dernier jour de la barre de filtres |
|
nb_days |
Nombre_de_jour |
Nombre de jours dans la barre de filtres4 |
Lignes de filtres :
[tkt_filter_rows row-hall="Salle 1|Salle 2|Salle 3" row-next-days="7"][/tkt_filter_rows]
Description des attributs :
|
Attribut |
Valeurs possible |
Valeur par défaut |
Description |
|
row-hall |
Salle1 | Salle 2| Salle 3| … |
Permet de créer une ligne de filtre sur les salles |
|
|
row-next-days |
7 |
Permet de créer une ligne de filtre sur les X jours à venir |
Achat d’abonnements
[tkt_buy_pass][/tkt_buy_pass]
Description des attributs :
|
Attribut |
Valeurs possibles |
Valeur par défaut |
Description |
|
types |
ID_type1,…2,…3,… |
Choisit le ou les types d’abonnement à afficher |
|
theme |
dark|light |
light |
Thème |
Formulaire de connexion avec un TicketID
[tkt_ticket_connect][/tkt_ticket_connect]
Ce shortcode ne nécessite aucun attribut
Affichage des détails sur le ou les tickets connectés
[tkt_ticket_view][/tkt_ticket_view]
Formulaire d’authentification avec un utilisateur
[tkt_user_login][/tkt_user_login]
Ce shortcode ne nécessite aucun attribut
Validation de la commande
[tkt_checkout][/tkt_checkout]
|
Attributes |
Possibles values |
Value by default |
Description |
|
theme |
dark|light |
light |
Thème |
Affichage de la boutique
[tkt_shop][/tkt_shop]
Description des attributs :
|
Attributs |
Valeurs possibles |
Valeur par défaut |
Description |
|
template |
list | grid | gallery |
list |
Définit le type d’affichage (cf : choix du template) |
|
category_ids |
ID_category1,…2,…3 ,… |
Définit la/les catégorie(s) d’articles à afficher |
|
|
item_width |
12/nb_colonnes |
12 |
Définit la taille d’affichage des articles |
|
hide_sorters |
0 | 1 |
1 |
Affiche le tri possible |
|
only_in_stock |
0 | 1 |
1 |
Choisit d’afficher les articles disponible ou non |
|
nb |
nb_tot_article_affiché |
-1 (permet d’afficher tout les articles) |
Choisit le nombre total d’article à afficher |
|
exclude |
ID_article1,..2,..3,… |
Exclu des articles en fonction de leur ID |
|
|
sort |
alpha | rev-alpha | incr_price | decr-price | random | |
Permet de trier les articles |
|
|
show_pagination |
0 | 1 |
0 |
Créer une pagination |
|
tkt_page |
numéro_de_page |
1 |
Définit le numéro de page à afficher |
|
nb_by_page |
nb_article_par_page |
9 |
Définit le nombre d’article par page |
|
tags |
Tag1,..2,..3 |
|
Filtre les articles ayant au moins un de ces tags (identifiant ou nom) |
|
add_to_cart_mode |
popup|direct |
popup |
Définit le comportement du bouton « Ajouter au panier » |
|
theme |
dark|light |
light |
Thème |
Personnalisation du rendu et du style
Si le rendu (visuel, informations affichées, etc.) des shortcodes fournis ne vous convient pas, vous avez la possibilité de les surcharger dans votre propre thème.
Couleurs
L’extension Ticketack vous permet de gérer les couleurs utilisées dans les templates fournis depuis la partie Réglages > Ticketack (Onglet Paramètres avancés).
Feuille de style (style.css)
Afin de modifier l’apparence de votre site à votre guise rendez-vous dans : apparence → Personnalisation → CSS additionnel. Ici, vous pouvez écrire au format CSS le style que vous souhaitez modifier.
Surcharge du rendu des shortcodes
Les templates d’origine de l’extension Ticketack se trouvent dans wp-content/plugins/ticketack/app/templates/. Chacun des dossiers contenus dans ce répertoire gère l’affichage d’un shortcode.
Pour surcharger le style d’une partie votre site générée par un des shortcodes précédemment décrits, il vous faut créer à la racine de votre thème un dossier ticketack ainsi qu’un dossier templates à l’intérieur de ce dernier.
Vous pouvez ensuite surcharger l’affichage d’un shortcode en copiant le dossier correspondant depuis wp-content/plugins/ticketack/app/templates/ vers wp-content/themes/[votre_theme]/ticketack/templates/, puis en modifiant les fichiers de templates..
Voici une liste exhaustive des dossiers que vous pouvez surcharger :
- article : Modifie la vue d’un article.
- booking : Modifie la vue des réservations.
- buy_article : Modifie la vue d’achat d’un article.
- buy_pass : Modifie la vue d’achat d’abonnement.
- cart : Modifie la vue du panier.
- checkout : Modifie la vue de validation de commande
- event : Modifie la vue d’un film.
- filter : Modifie la vue des filtres.
- next_screenings : Modifie la vue des prochaines séances.
- people : Modifie la vue
- program : Modifie la vue de la programmation
- shop : Modifie la vue du shop.
Important : avertissement lors de mises à jour de votre thème
Il est fortement conseiller de travailler sur un thème enfant afin de ne pas perdre vos modifications de style lors des mises à jour du thème.
Un thème enfant est un thème basé sur votre thème parent. Il en reprend toutes les fonctionnalités sans jamais le modifier. Ainsi vous pouvez apporter des modifications à votre thème enfant et en cas de mise à jour du parent, vous ne les perdez pas !
Tout fichier placé dans le thème enfant et portant le même nom que dans le thème parent, prendra le dessus et écrasera le fichier d’origine (sauf functions.php).
Utilisation avec une extension WordPress de gestion du cache
Si vous utilisez un module d’extension de cache comme Comet Cache et la fonction de proxy image, les images provenant de Ticketack sont optimisées en fonction du navigateur et peuvent être convertie dans le format WebP qui n’est pas supporté par certains navigateurs. Il est ainsi nécessaire de configurer votre plugin de cache pour générer une version des pages pour les navigateurs qui supportent ce format et une version pour ceux qui ne le supportent pas.
Exemple de configuration pour Comet Cache Pro :
Create a Dynamic Version Salt For Comet Cache :
(strpos( $_SERVER[‘HTTP_ACCEPT’], ‘image/webp’ ) !== false ? ‘webp’ : »)
Import des événements et articles depuis Ticketack
Si vous avez correctement déclaré votre site Web depuis l’interface de gestion Kronos comme indiqué dans la procédure d’installation, les étapes manuelles suivantes ne sont pas nécessaires, car elles sont réalisées automatiquement par Ticketack.
Import manuel des événements, articles et personnes depuis Ticketack
Rendez-vous sur le type de poste correspondant parmi Ticketack Events, Ticketack Articles, Ticketack People, puis cliquez sur « Importer depuis Ticketack ».
2Le layout correspond à l’affichage de la programmation soit par « events » ou soit par « screening » (events = films, screenings = séances)
3Si le template est grid ou gallery, alors on précise la largeur d’une colonne avec item_width en divisant 12 par le nombre de colonnes que l’on veut.
4Si nb_days est fourni et max_start_at n’est pas fourni, max_start_at sera calculé à partir de min_start_at + nb_days.